The debate between TypeScript vs JavaScript is becoming a long-standing discussion, much like “tabs vs spaces.” We may never see the latter’s end, but there are notable differences between TypeScript and JavaScript that can influence software development.
Understanding these differences is important because choosing the right programming language for web development directly impacts many aspects of your project.
The chosen language must align with the specific task, be familiar to the developer, be easy to maintain, have suitable libraries, and be able to interoperate with other software programs you need for the task. You should also ensure it’s a language that’s not going obsolete anytime soon, or it could affect the continuity and longevity of your software.
So, whether it’s development speed or the final software deployment, the language of choice can make or mar your product’s success.
If you’re struggling to decide between TypeScript vs JavaScript for your software development, we’ll discuss the differences between these languages and highlight their use cases to help you make a more informed decision.
TypeScript vs JavaScript Video
- What is JavaScript actually used for?
- What is TypeScript and why it is used?
- TypeScript vs JavaScript Key Differences
- TypeScript vs JavaScript Summary
- TypeScript vs JavaScript: Use Cases
- TypeScript vs JavaScript: Use Cases Summary Table
- ClickIT Web Development
- Conclusion
- TypeScript vs JavaScript FAQs
What is JavaScript actually used for?
JavaScript is a dynamic, interpreted scripting language commonly used for web development. It is also highly versatile, meaning it can be used for tasks beyond just front-end web development, making it a fundamental language for client-side and server-side programming.
Created in 1995 by Brendan Eich, JavaScript is one of the core technologies behind what is now known as the World Wide Web.
So, most functionalities, websites, and applications that make the internet indispensable to our modern life were written in JavaScript. Google, Facebook, YouTube, Wikipedia, Amazon, eBay, Twitter, Yahoo, and LinkedIn are only a few examples. In fact, according to w3techs stats, nearly 99% of every website on the internet today uses JavaScript as a client-side programming language.
Indeed, JavaScript is a powerful and popular programming language. This is because it allows us to create dynamically updated content, animate images, and provide an interactive experience for the user.
Benefits of JavaScript
Although JavaScript has been around for nearly thirty years, StackOverflow’s 2023 Survey shows it is still the most commonly used programming language worldwide for the eleventh consecutive year.
Below, we’ll run through the benefits of JavaScript and why it’s such a common fixture among developers and software engineering teams.

User Input Validation
JavaScript validates a user’s inputs for errors, ensuring it is correct. Think of it as having a careful proofreader. JavaScript checks for any mistakes, such as leaving fields blank or providing incorrect information. Catching these errors early on saves a lot of time when your code is running.
Platform Independence and Interoperability
JavaScript is platform-independent, running seamlessly on various browsers and operating systems. This simplifies the development process, ensuring that your web application and software work consistently across different devices. It also improves the user experience.
Versatility and Simplicity
If you’re looking to simplify your development stack, JavaScript can be useful for both client-side and server-side tasks. This reduces complexity, improves your maintenance efforts, and ensures a consistent codebase. JavaScript is also relatively easy to use and learn compared to other popular languages like C++.
Client-Side Calculations for Offloading Server Load
JavaScript can perform basic client-side calculations without asking the server every time. This reduces the server’s computational load, leading to faster response times and improved overall server efficiency.
Regular Updates with a Large Community
Due to JavaScript’s popularity, it has a large and active community of developers and contributors. This means the language is regularly updated and improved to enhance its performance.
What is TypeScript and why is it used?
TypeScript is a strongly typed programming language commonly referred to as a “JavaScript superset.” That’s because it builds on JavaScript with added syntax for types.
Created by Microsoft in 2012, TypeScript’s purpose is to do everything JavaScript does, offer more features, and ultimately improve the developer experience. It was essentially built to solve JavaScript’s shortcomings.
Before TypeScript’s introduction, JavaScript was the preferred client-side programming language. However, as time went on, JavaScript code became heavy and complex, and the language couldn’t fulfill the requirements of an Object-Oriented Programming language.
Hence, it couldn’t be used at the enterprise level as a server-side language, which necessitated the creation of a new language that builds on it.
Typescript met some resistance early on, but it has now grown in popularity over the last few years, and it’s now a common programming language used in building many software projects. In fact, it is one of the top three languages, according to the 2023 developers survey, that developers want to continue using.
So, why use Typescript, and why’s it so popular among devs? Let’s answer that below with the benefits of Typescript.
Benefits of TypeScript
Being the new kid on the block isn’t why TypeScript is increasing usage. There are many more benefits of using TypeScript:

Better Code Readability and Maintainability
TypeScript’s static typing system enforces strong data typing, which leads to more readable and maintainable code. Developers can see the types of data and functions, making the codebase self-documenting.
Moreover, features like type annotations provide clear and concise documentation for your code. This ensures that everyone working on the project (even the recruit who wasn’t there when the project started) understands the expected data structures and function signatures, reducing ambiguity and enhancing code documentation.
Proactive Bug-Catching
Due to TypeScript’s static type-checking capabilities, it’s easier to catch bugs and errors during the development phase. This means type-conflict bugs are almost non-existent, and there are significant reductions in other bugs.
By catching type-related issues at compile time, TypeScript helps you find and fix bugs early, reducing the likelihood of runtime errors related to type mismatches.
Improved Productivity for Developers
TypeScript offers features like code navigation, autocomplete, and refactoring which improves the developer experience. Since TypeScript also helps devs catch bugs early, less time will be spent on fixing bugs, which enhances overall productivity.
Compatibility
Since TypeScript extends JavaScript, all JavaScript code is already compatible with TypeScript. So, if you’re trying to gradually adopt TypeScript in an existing JavaScript project, this seamless compatibility makes the transition smoother, and there is little to no chance of breaking code.
Extensive Ecosystem and Community Support
Typescript has a thriving community of developers and contributors, as well as an extensive ecosystem of libraries and frameworks. Not only are there frameworks and libraries written specifically for TypeScript, but even JavaScript libraries have an added package with types that are compatible with TypeScript.
Discover the best web development frameworks.
It may already sound like TypeScript is better than JavaScript, right? Not really. It all depends on the specific use case, which we’ll discuss later on. But first, what are the differences between TypeScript vs JavaScript?

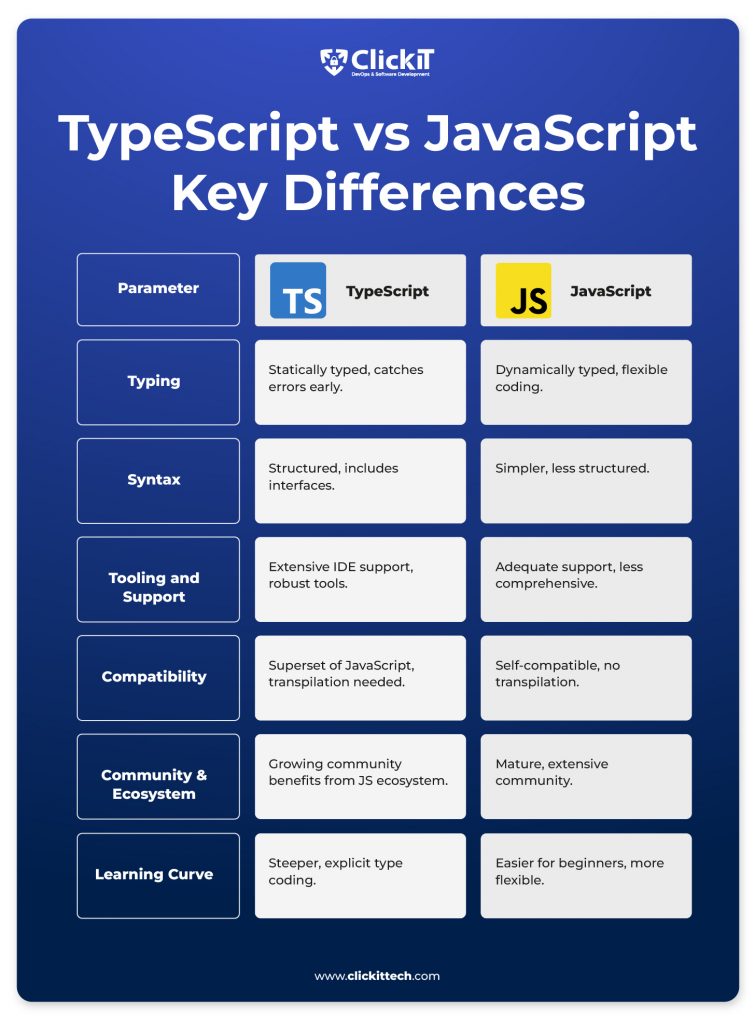
Difference Between TypeScript and JavaScript
TypeScript excels in areas like tooling support, syntax, and typing, making it a strong choice for projects where these factors are essential. In contrast, JavaScript has the advantage regarding aspects like learning curve, community and ecosystem, and compatibility, making it a superior choice in scenarios where these considerations are more critical.
Although TypeScript builds on JavaScript and all existing code can be continued with TypeScript, this doesn’t essentially mean they’re the same. These key differences between TypeScript and JavaScript can guide software engineering teams in making their choice, especially for different projects.
Javascript vs Typescript: Typing
TypeScript is a statically typed language, whereas JavaScript is dynamically typed. In a dynamically typed language like JavaScript, you have the freedom to write code without worrying about explicit type declarations until runtime.
While this flexibility can be advantageous for developers, it also has certain trade-offs. For example, if you make a type-related error, you won’t know about it until runtime when a TypeError occurs. This means more bugs in your code, which may ultimately slow down the development process.
On the other hand, TypeScript adds static typing to JavaScript, which requires developers to specify variable types during development. Admittedly, the upfront type declaration can be rigid, but it allows you to catch type-related errors at compile time. This provides immediate feedback and reduces the chances of runtime errors.
Javascript vs Typescript: Syntax
TypeScript offers a structured syntax with a static type system, allowing for variable type declarations. This can enhance code clarity and help catch type-related errors during development.
Additionally, TypeScript introduces a functional programming paradigm, offering features like interfaces, generics, and decorators, which can be useful for certain projects.
JavaScript, on the other hand, is known for its simplicity and flexibility. While its syntax is more concise, it lacks TypeScript’s structured type system and some advanced features. For some developers, this minimal syntax can be a preferred choice.
Javascript vs Typescript: Tooling Support
There are also notable differences between TypeScript vs JavaScript when it comes to tools and frameworks. TypeScript offers an extensive set of tools like integrated development environment (IDE) and text editor support that improve developer experience.
For example, you can have access to features like error detection, code completion, refactoring, and many more in IDEs like Visual Studio (VS) Code.
We’re not saying JavaScript has no tooling support, but it’s not as comprehensive compared to TypeScript because it’s a dynamically typed language. This lack of support makes it difficult for some developers to build complex applications with JavaScript.
Read our blog about both JavaScript frameworks: Vue vs React
Javascript vs Typescript: Code
This is how the same code (class definition) looks like in TypeScript vs JavaScript:
TypeScript:
class Person {
private name: string;
constructor(name: string) {
this.name = name;
}
getName() {
return `My name is ${this.name}`;
}
}
JavaScript:
function Person(personName) {
this.name = personName;
}
Person.prototype.getName = function() {
return `My name is ${this.name}`;
};
Javascript vs Typescript: Compatibility
Since TypeScript is a JavaScript superset, all valid JavaScript code is also valid TypeScript code. TypeScript’s compatibility with JavaScript goes as far back as JS versions like ES7 and ES12 and even compiles completed code in ES7 to ES5 and vice versa.
Not only does TypeScript support old features, but it often adopts new JavaScript features even before they’re officially released.
On the other hand, TypeScript code needs to be transpiled into JavaScript before execution in a JavaScript runtime environment due to its use of static type annotations. TS code cannot run effectively in a JS environment without this compilation step.
Javascript vs Typescript: Community and Ecosystem
JavaScript has been around for decades, so it understandably has a more mature and extensive community. This long history and broad usage make it easy to find solutions to any problems from other developers and contributors who constantly make improvements to the programming language.
TypeScript, on the other hand, has a relatively smaller community. This is partly because it’s a newer language compared to JavaScript. However, it is rapidly growing and also benefits from JavaScript’s ecosystem since it can seamlessly integrate with existing JS libraries and frameworks.
Javascript vs Typescript: Learning Curve
When it comes to the learning curve of TypeScript vs JavaScript, the latter is easier to learn, especially for beginners.
At first glance, TypeScript usually feels like a puzzle. It’s not an entirely different programming language from JavaScript, but it has a relatively steep learning curve. For most people, the journey of getting familiar with TypeScript can be as challenging as learning a new language.
While the idea behind TypeScript is to simplify the development process by making your code more robust and less error-prone, there are some drawbacks. TypeScript asks you to be more clear in your code by specifying types for variables and functions, which can make it feel like you’re writing more code.
JavaScript, on the other hand, offers a more flexible and dynamic experience. It allows you to write code more freely, which can be inviting for newcomers. However, you’ll be making up for this freedom by being adept at debugging and preventing runtime issues!
TypeScript vs JavaScript Summary

Ultimately, the choice between TypeScript and JavaScript should be driven by the project needs and specific use cases. And what are these use cases?
TypeScript vs JavaScript: Use Cases
Has TypeScript vs JavaScript been a big decision for you and your team? These use cases will help you decide:
What is TypeScript commonly used for?
TypeScript is an excellent choice for large-scale and complex projects due to its type safety, advanced language features, and robust IDE support. Its annotations and self-documenting nature improve code readability and understanding, making it great for teams with diverse skill sets.

Large-Scale Applications
In a larger and more complex project, type safety, tooling IDE support, and advanced language features are a boon to your project’s success. This makes TypeScript a better fit for complex applications like social media platforms and e-learning platforms, as well as enterprise applications like Customer Relationship Management (CRM) systems and Enterprise Resource Planning (ERP) systems.
With TypeScript’s type safety, you’ll be able to catch type-related errors early on, preventing a class of bugs that will be more challenging to identify and fix in a large codebase. Features like self-documentation, autocompletion, and refactoring can make the codebase easier to understand, maintainable, and also improve developer productivity.
Teams with Diverse Skillsets
If you’re working with a team with diverse skill sets, TypeScript could be the better fit. With the tooling support available, TypeScript can improve the productivity of all your team members, regardless of their skill levels.
TypeScript’s annotations and self-documenting nature also make the code readable and understandable, which can be beneficial to team members with varying skill and experience levels who may need to work on the same codebase.
API Development
There are a handful of technologies you can choose to develop APIs, but if the choice is TypeScript vs JavaScript for API development, you should stick to TypeScript. And there are several reasons why.
With TypeScript, you can define clear and strict types for API endpoints, request payloads, and responses. This strengthens your code against runtime errors when working with API data and can also serve as documentation.
TypeScript also improves collaboration, especially when multiple developers are working on the API. It becomes easier for every team member to understand the API contracts.
You could also make a case for TypeScript’s tooling support as a reason to choose it for API development. The language can integrate with tools like Swagger, TSDoc, TypeDoc, and other technologies that generate API documentation automatically from type annotations.
What framework should I use with TypeScript?
Many JavaScript frameworks like React, Next.js, Vue.js, etc., have adopted TypeScript as a part of their development.
So, if the choice is between TypeScript vs JavaScript and the framework of choice is compatible with both, then it makes sense to use TypeScript. It’s even better if the framework itself is built with TypeScript (e.g., Angular), as using the language ensures consistency through your tech stacks.
Frameworks that have integrated TypeScript will also provide strong typing for their APIs and components and tend to have active communities with TypeScript-specific packages and resources.
What is JavaScript most commonly used for?
Thinking of using JavaScript? It’s recommended for small to medium-sized web applications and for creating dynamic and interactive web pages thanks to its simplicity and efficiency.

Small to medium-sized web application
If you’re developing a small to medium-sized web application that doesn’t require many features or complexities, then we recommend JavaScript. Some of these applications include interactive landing pages, e-commerce shopping carts, web-based dashboards, and online polls or surveys.
Frontend Development
JavaScript is a scripting language that is commonly used in front-end development. It allows developers to create dynamic and interactive web pages and enables users to load content into a document without requiring a complete page refresh. This is excellent for user experience and contributes to the fluidity of modern web application development.
So, if you’re building the front end of a web page or web application, JavaScript is a better fit than TypeScript.
Cross-Platform Mobile Apps
The use of JavaScript frameworks in mobile app development cannot be overstated. JS frameworks are designed to support cross-platform mobile app development across iOS, Android, and Windows.
For instance, the React Native framework facilitates cross-platform mobile app development, allowing developers to use a universal frontend for Android and iOS platforms. Most of the code needs to be written once and will work on both platforms seamlessly.
Server-Side Development
JavaScript is also an excellent choice for writing server-side software through the Node.js open-source runtime environment. This allows developers to write, test, and debug the code for fast and scalable network applications. The language also helps to generate content as well as manage HTTP requests.
Are you thinking of a web application on Node.js? Or you’re hiring a Node.js developer? ClickIT is your reliable Node.js development destination. From web and mobile application development to API integration and SPA development, our team of experienced Node.js developers empower your online presence with dynamic and custom-made solutions.
For Rapid Prototyping
If you want to get your software development up and running, then you need a technology that can help you translate ideas into functional prototypes as quickly as possible.
JavaScript’s dynamic nature, coupled with its concise syntax, allows developers to write code with minimal overhead and less boilerplate, enabling a swift development process.
In a rapid prototyping environment, the ability to iterate quickly is crucial. JavaScript’s dynamic typing, simplicity, and flexibility empower developers to make quick adjustments and experiment with minimal constraints. This agility is valuable when you need to pivot or refine your ideas on the fly.
Ultimately, your decision between TypeScript and JavaScript depends on various factors, including the specific project scope, use case, and the skillsets of your development team, among other considerations.
Now that you have a good grasp of the differences between TypeScript vs JavaScript, including the specific use cases where both are useful, below is a quick summary of their use cases.
Use Cases Summary Table
| Parameters | TypeScript | JavaScript |
| Type of Application | Suitable for complex, large-scale applications such as social media platforms, e-learning platforms, and enterprise applications (e.g., CRMs and ERPs). | Recommended for small to medium-sized web applications, e-commerce carts, web-based dashboards, and online polls. |
| Team Skillset | Great for teams with diverse skill sets, as features like self-documentation and annotations. | It may be more suitable for a development team that is largely knowledgeable in JavaScript. |
| API Development | A better fit for API development, whether RESTful, GraphQL, or other types, due to type definitions and tooling for API documentation. | JavaScript can be used to create a base API but may not be the best for more complex APIs with extensive business logic due to its lack of strict typing. |
| Frameworks | Suitable for frameworks that have adopted or are built with TypeScript, e.g., Angular. | JavaScript is well-suited for cross-platform mobile app development, especially with frameworks like React Native. |
| Frontend Development | Since it extends JavaScript, TypeScript is increasingly being used for frontend development, especially in larger codebases and complex applications. | The traditional choice for front-end development is recommended for dynamic and interactive client-side development, in small to medium-sized applications. |
| Server-Side Development | Its static typing means variable types are declared at compile-time rather than runtime, which helps catch potential errors early. | It’s a strong choice for building scalable network applications, managing HTTP requests, and generating content on the server. |
| Prototyping | It is well-suited for rapid prototyping. Its dynamic nature and concise and flexible syntax allow developers to quickly translate ideas into functional prototypes with minimal constraints. | It is well-suited for rapid prototyping. Its dynamic nature, coupled with a concise and flexible syntax, allows developers to translate ideas into functional prototypes quickly with minimal constraints. |
ClickIT Web Development
At ClickIT, we’re dedicated to building scalable and maintainable applications. We draw from our decades of expertise in DevOps, software development, and staff augmentation.
With over 50 certified AWS engineers, our team is adept at using the right programming languages, tools, and technologies that are optimal for your project. We’re the number one outsourcing company that provides the close-to-home convenience your project requires.
We’re committed to optimizing software performance, ensuring robust security, and bringing your vision into a high-performing reality. Do you have an idea for a software product? We’re happy to listen and see how we can bring it to life! Speak to us.

Conclusion
TypeScript and JavaScript are two core languages, especially in web development. Each has its distinct characteristics, advantages, and specific use case.
TypeScript, with its static typing and robust tooling support, offers enhanced code quality and early error detection. On the other hand, JavaScript’s flexibility and extensive ecosystem make it a versatile choice for various applications.
Understanding the differences between TypeScript vs JavaScript equips you to make informed decisions when choosing the right programming language for your project. It also guides your hiring, helping you to choose the best team that meets project requirements and leads to successful software development.
TypeScript vs JavaScript FAQs
TypeScript and JavaScript have their strengths and weaknesses. The “better” programming language depends on your preferences and specific use case.
TypScript’s static typing adds type safety to your project and is a great choice for complex projects with large codebases. JavaScript is loosely typed and is excellent for rapid prototyping and small to medium-sized applications.
The main difference between TypeScript and JavaScript is that TypeScript is strongly typed while JavaScript is dynamically typed. TypeScript is also an Object-Oriented programming language, while JavaScript is a prototype-based language.
JavaScript is generally easier to learn compared to TypeScript. TypeScript’s static typing and syntax can make it more challenging for beginners.
TypeScript is not a replacement for JavaScript but an extension of it. TypeScript code needs to be compiled into JavaScript to run.
TypeScript can be used for frontend and backend development. It can be used to build the front of web applications using JavaScript frameworks like Angular, React, or Vue. It can be used on the backend to build server-side applications using Node.js.