Instagram’s system design is a complex architecture built to serve billions of users, focusing on scalability and optimal user experience. The platform uses technologies, such as React Native and Python, along with AI and machine learning to deliver features and enhance user engagement.
Functional requirements include user authentication, content management, personalized feed generation, and notifications, while non-functional requirements focus on performance, security, and maintainability.
The technology stack utilizes databases like PostgreSQL and Cassandra to manage vast amounts of user data and continuous automated deployments for frequent updates. Instagram optimizes its performance using advanced recommendation systems, efficient video uploads, caching strategies, and code optimization techniques.
- Understanding Instagram’s Functional and Non-Functional Requirements
- What Technologiess Does Instagram System Design Use?
- How Does Instagram Optimize Video Uploads?
- What are the strategies that Instagram’s Engineering applies?
- FAQs about Instagram System Design
Understanding Instagram’s Functional and Non-Functional Requirements
In Instagram System Design, functional requirements specify the key operations the system must perform to meet user needs. In contrast, non-functional requirements establish the standards for executing those operations, ensuring quality, security, and scalability.
Combined, these requirements provide a thorough blueprint that guides the development and maintenance of Instagram’s architecture, guaranteeing a flawless user experience even as the platform grows to accommodate billions of users.
Functional Requirements
- User Authentication and Authorization:
Securely handle user registration, login, and logout with features like password recovery and two-factor authentication (2FA). - Content Upload and Management:
Allow users to easily upload photos, videos, and stories, supporting various file formats and media compression, along with features like filters, tags, and captions. - Feed Generation:
Generate personalized feeds in real-time based on user preferences, interactions, and relationships, supporting likes, comments, and shares. - Messaging and Notifications:
Enable real-time direct messaging and send notifications for user activities such as likes, comments, new followers, and messages. - Search and Explore:
Provide robust search functionality to find users, hashtags, and locations, with the Explore feature suggesting content tailored to user interests. - Analytics and Insights:
Offer detailed insights for business accounts and creators, including performance metrics, audience demographics, and engagement statistics.
Non-Functional Requirements
- Scalability:
Ensure the system can handle many concurrent users and data operations and scale up or down as needed. - Performance:
Provide fast loading times and minimal interaction latency, including quick image and video uploads, feed refreshes, and notifications. - Reliability and Availability:
Maintain high availability with fault-tolerant design, redundancy, and failover mechanisms to ensure users can always access the platform. - Security:
Protect user data with strong encryption, secure authentication methods, and regular updates to security protocols to guard against potential threats. - Usability:
Offer an intuitive and user-friendly interface with accessibility features to support users with disabilities and ensure a smooth experience for everyone. - Maintainability:
Design the system for easy updates, bug fixes, and improvements, supported by a modular architecture and precise documentation.
Compliance
Adhere to global regulations like GDPR and COPPA, ensuring the platform meets legal requirements and can adapt to new rules.
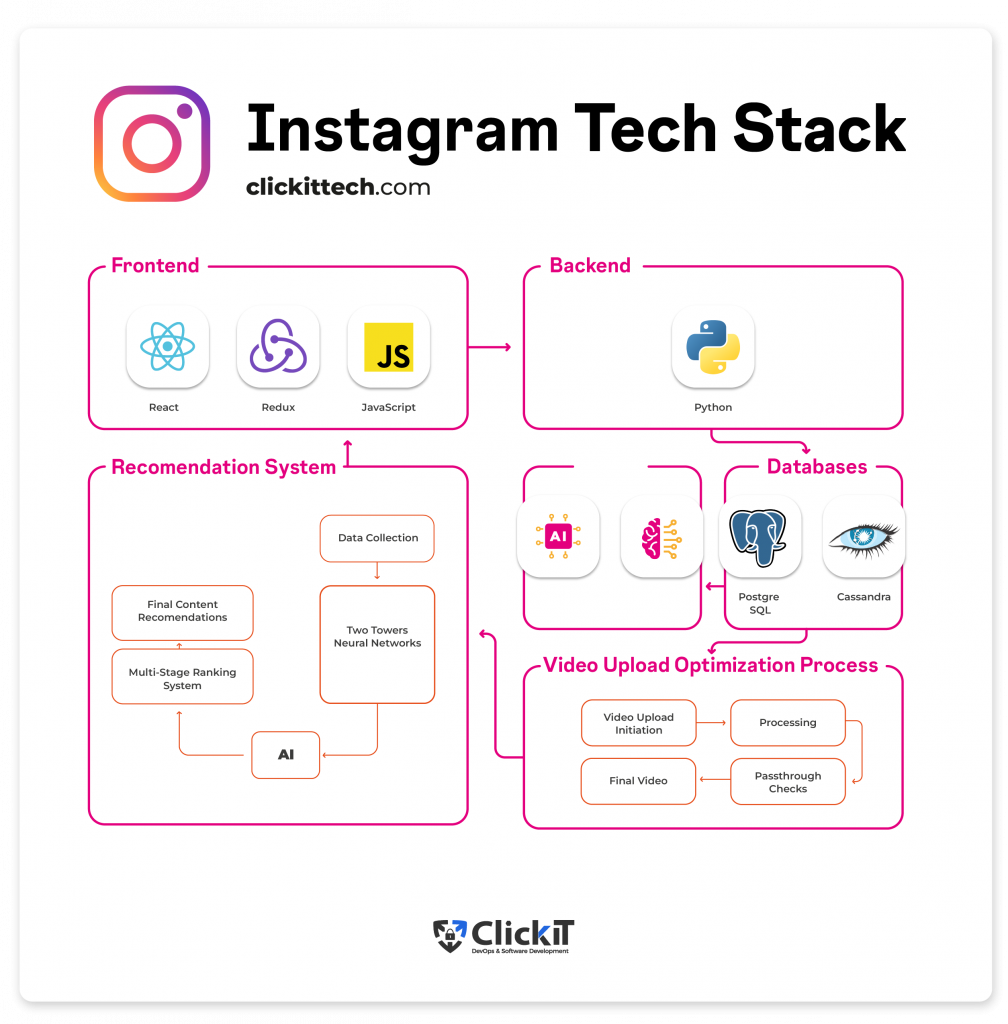
What Technologies Does Instagram System Design Use?
Instagram System Design‘s technological stack consists of strong backend technologies and contemporary frameworks that offer its large worldwide user base a smooth user experience along with AI and ML.

Frontend Technologies in Instagram System Design
- React Native:
Integrating React Native into an already-developed project involved challenges. For instance, React Native increased the number of methods and binary size, which can cause performance problems, particularly on Android. Instagram carefully selected the required components and created unique solutions for any portions that needed extra libraries to address this. The advantages have outweighed the initial difficulties.
The significant amount of code shared between iOS and Android applications demonstrates how React Native has successfully expedited Instagram’s front-end development, enabling the company to release new features more quickly and easily. - JavaScript:
Instagram uses JavaScript to improve the speed and functionality of its online experience. To increase performance, they focus on sending consumers as little JavaScript as possible and ensuring it loads quickly. They also accelerate the rate at which the website becomes interactive by utilizing strategies like inline needs, which postpone loading specific JavaScript until it is truly required.
Furthermore, Instagram immediately loads contemporary JavaScript bundles into more recent browsers, cutting down on pointless work and speeding up load speeds. These techniques contribute to ensuring that Instagram functions flawlessly for all users.
- Redux:
Instagram uses Redux to manage the state of its web application, enhancing the user experience by implementing a cache-first rendering approach. This allows Instagram to quickly load and display cached content while waiting for fresh data from the server. By storing part of the Redux store on the client side, Instagram ensures that user interactions with cached data are preserved and seamlessly applied when the latest data is fetched.
Read our blog about how to improve your SaaS app with React Redux
Backend Technologies in Instagram System Design
- Python:
Python is a major component of Instagram’s backend technology. Python serves as the foundation for the server program, with extensions written in C++ and Cython to address tasks that are crucial to performance. Instagram is able to take advantage of Python’s versatility and ease of use while making the necessary performance optimizations thanks to this mix.
The backend architecture is a monolith, with thousands of Django endpoints and a single, massive codebase containing millions of lines of code. While several services have been separated from this monolith, the main application still functions. Instagram pushes updates to production every seven minutes, enabling quick development and deployment.
2. Recommendation System with Advanced Machine Learning:
One of Instagram’s most extensive suggestion systems is the Explore tab. Instagram uses state-of-the-art machine learning techniques to ensure users see the most relevant and engaging content.
- Advanced Models: Instagram uses advanced models, such as Two Towers neural networks, to increase the scalability and flexibility of its Explore recommendation system. These models assist in managing the enormous volume of data and provide real-time, individualized recommendations.
- Role of AI: Artificial Intelligence (AI) is key in content curation across all of Meta’s platforms. With hundreds of millions of users visiting Explore every day, AI ensures users find content that matches their interests.
- Effective Ranking: Instagram employs a multi-stage ranking system and a specialized domain-specific language (DSL) to handle and recommend billions of pieces of material efficiently.
- Enhancing Notification Management with Machine Learning:
In the Instagram architecture design, machine learning and causal inference are key in refining notification management, especially for daily digest push notifications. Instagram has reduced the number of messages sent while maintaining a high level of user engagement by identifying highly engaged users inclined to consume material independently.
Eliminating unnecessary alerts not only increases platform efficiency but also enhances user experience. With such creative methods, Instagram’s architecture design delivers relevant content to consumers at the appropriate moment.
Database Technologies in Instagram System Design
- PostgreSQL:
Instagram uses PostgreSQL extensively to handle the massive volumes of data its worldwide community generates. PostgreSQL powers Instagram’s database infrastructure, managing everything from likes and comments to user profiles and posts. It is designed to handle massive data transactions every second, guaranteeing consistent and trustworthy user data.
PostgreSQL records your interactions with Instagram, including like posts, sharing new photos, and signing up. The system is made to effectively handle these ongoing additions and updates, ensuring that everything functions as it should.
- Cassandra:
Instagram uses Apache Cassandra to manage its enormous data requirements and guarantee a seamless user experience.
While Cassandra has proven dependable and accessible, Instagram has improved its read performance. Keeping up a quick and consistent service is essential because most of Instagram’s Cassandra queries occur in real time. Instagram’s enormous volume of data management has been made possible mainly by its database architecture, which keeps the platform dependable and quick for its extensive global user base.
Deployments in Instagram System Design
In the Instagram architecture design, a fully automated continuous deployment mechanism streamlines deployments. Instagram pushes backend code 30 to 50 times daily, allowing engineers to release updates often with little human assistance. This system facilitates quicker development and simplifies finding and addressing problems as soon as they arise.
Engineers once did Code deployment manually, but this procedure has now become more automated. Currently, before making a broader release, modifications are initially implemented on a limited number of servers to assess their impact. Most decisions, including which commits to deploy and how to manage rollbacks in the event of an error, are handled by automation. With this strategy, Instagram can quickly release new features and enhancements while maintaining the platform’s stability and dependability.
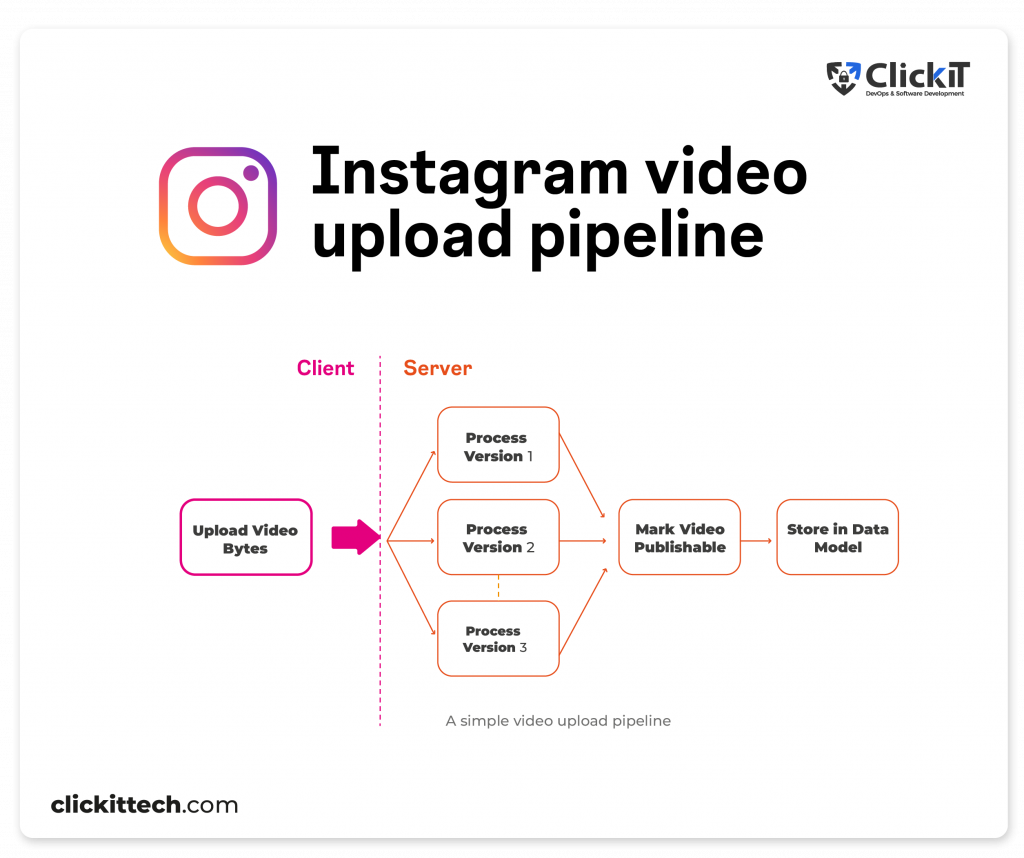
How Does Instagram Optimize Video Uploads?
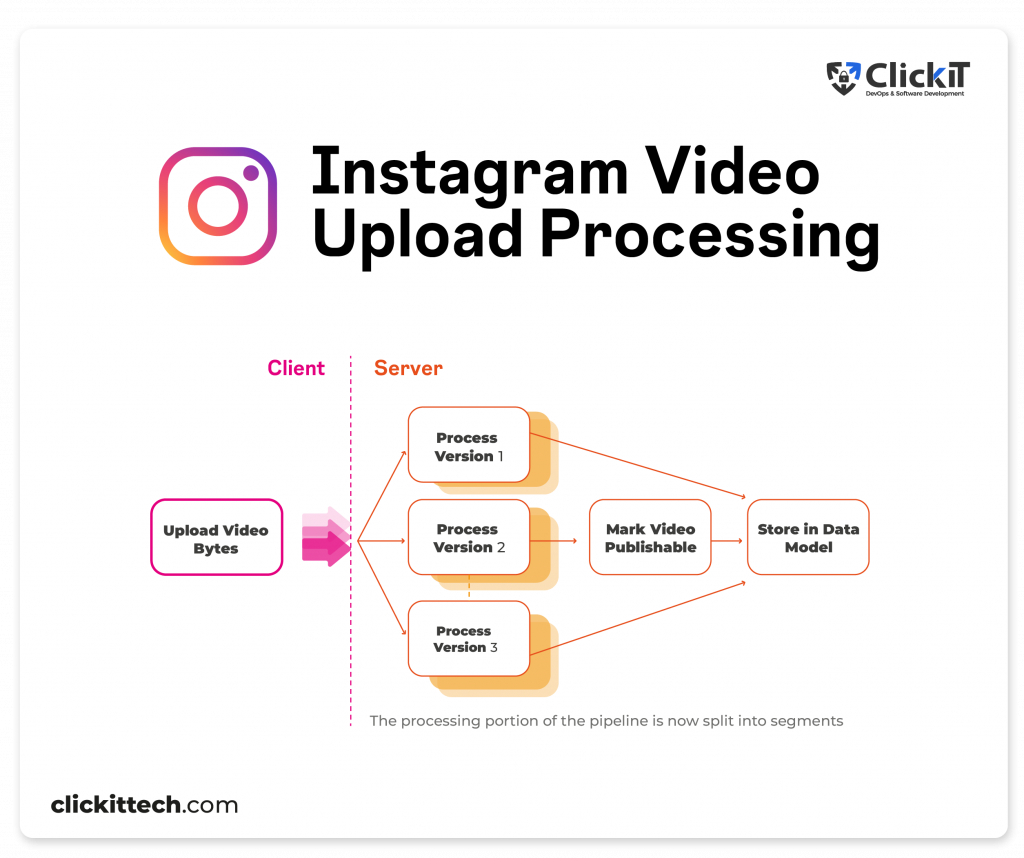
Instagram has been improving video upload latency ever since it realized how important it is to the user experience. When videos were first uploaded, the entire video had to be sent to servers for processing, which caused apparent delays.

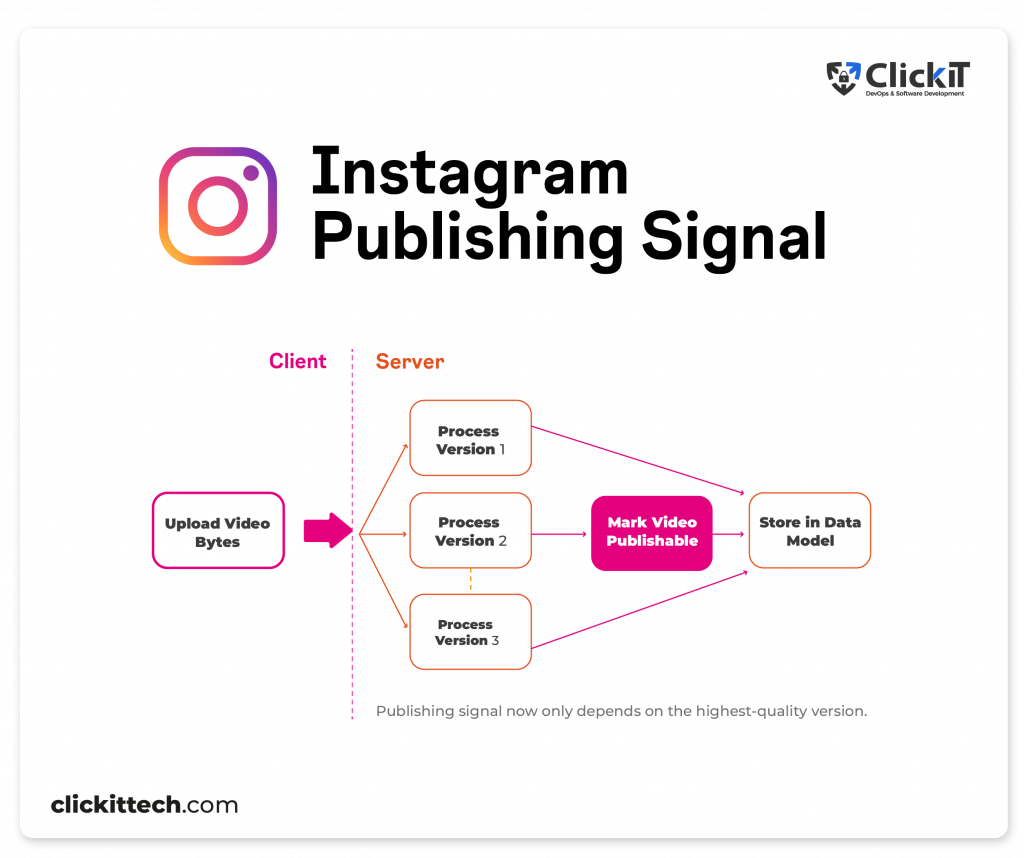
To address this, Instagram introduced the Publishing Signal, allowing videos to be published as soon as the highest-quality version is ready.

Segmented Video Upload Processing also divides videos into smaller segments for faster parallel processing.

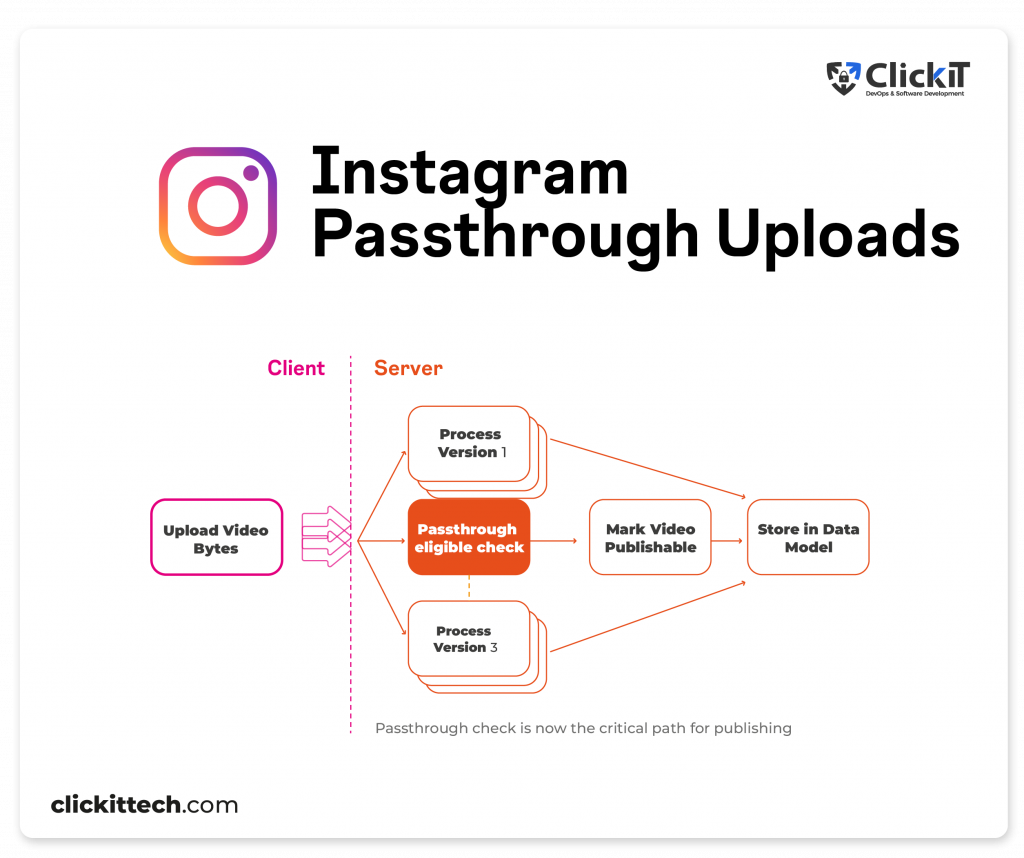
Lastly, Passthrough Uploads skip transcoding for already optimized videos, significantly reducing latency.

What are the strategies that Instagram’s Engineering applies?
Instagram’s quest to enhance online performance is an example of how it overcame the difficulties presented by a rapidly expanding platform. Web performance started deteriorating as more features were added, such as stories, filters, and messaging. In response, Instagram made several optimizations, which significantly lowered the load times for feed pages.
- Preload Prioritisation was one of the main tactics used in the design of Instagram architecture. It aimed to leverage link preloads to accelerate the load times of important resources. By fetching crucial assets early in the page load process, Instagram minimized delays and guaranteed that essential components were available soon.
- Pushing Data Using Early Flushing and Progressive HTML was another successful technique. Using this method, the browser received bits of data before the entire HTML page was generated. Instagram improved user experience and lowered wait times by enabling early JavaScript execution and faster data fetching with HTTP chunked transfer encoding, which streams HTML in segments.
- Instagram adopted a Cache First approach, in which users were first shown a cached version of their feed and stories. By letting users work with a cached snapshot while new data was retrieved in the background, this method reduced the demand for instantaneous data fetching. It struck a compromise between performance and data freshness.
- Performance was greatly improved by code size and execution optimizations, particularly on lower-end devices: Instagram prioritized code execution optimization and smaller JavaScript payload sizes. They employed inline requirements to postpone module imports until needed and supplied ES2017 bundles to contemporary browsers. Through the reduction of parsing and execution times, faster page loading and more seamless interactions were achieved.
You might be interested in reading our blogs about Netflix architecture and uber system design!

The Instagram System Design demonstrates the company’s dedication to offering an excellent user experience. With more than 2 billion monthly active users, the platform has successfully navigated and overcome several scale and performance-related obstacles. Instagram has created an intuitive and responsive user experience by utilizing cutting-edge technology like Python and sophisticated recommendation systems on the backend, coupled with cutting-edge front-end technologies like React Native, JavaScript, and Redux.
The Instagram architecture design incorporates key optimization strategies, including Code Size and Execution Optimisations, Early Flushing and Progressive HTML, Cache First strategies, and Preload Prioritisation, which have been crucial in enhancing overall performance and page load times. Despite the platform’s continued growth, these initiatives ensure users have a quick and easy browsing experience.
Instagram prioritizes user satisfaction and operational effectiveness, as evidenced by its video upload and automated deployment procedures advances. Instagram’s system performance and design approach will probably continue to influence social media technologies and establish new scalability and user experience standards.
FAQs about Instagram System Design
Instagram System Design leverages Apache Cassandra and PostgreSQL to handle enormous volumes of user data. Cassandra is utilized for real-time features like the Feed and direct messaging, while PostgreSQL manages transactional data like likes and comments.
Instagram Architecture Design incorporates cutting-edge AI and machine learning methods to improve notification and content recommendation. Instagram uses neural network models like Two Towers in the Explore tab to provide personalized content recommendations.
In terms of notifications, causal inference, and machine learning maximize the delivery of daily digest notifications, guaranteeing their relevance and timeliness while cutting down on pointless alerts and enhancing the user experience in general.
The robust technology stack used by Instagram System Design consists of PostgreSQL and Cassandra for database management, Python for backend services, and React Native for frontend development.
Redux is also utilized for frontend state management, and AI and machine learning models improve notification and content recommendations. This is not the complete tech stack—these are just a few key technologies in use.