When a user logs on to this desktop/laptop or mobile, opens a browser and types the name of a website, the browser displays the required information, and the user acts on the site. Have you ever wondered how computers retrieve this information and what happens in the background? It’s an underlying web application architecture diagram that makes this process possible. In this blog, you’ll discover what a web app architecture is, how a web application architecture diagram looks, and how to design the right architecture for web apps.
Table of contents
- An Overview of Web Application Architecture
- Web Application Architecture Components
- What is a 3-Tier Architecture?
- Layers of Modern Web Application Architecture
- Advanced and Scalable Web Application Architecture
- Web Application Architecture Diagram
- Types of Web Application Architectures
- Web Application Architecture Best Practices
- Conclusion
- FAQs
An Overview of Web Application Architecture
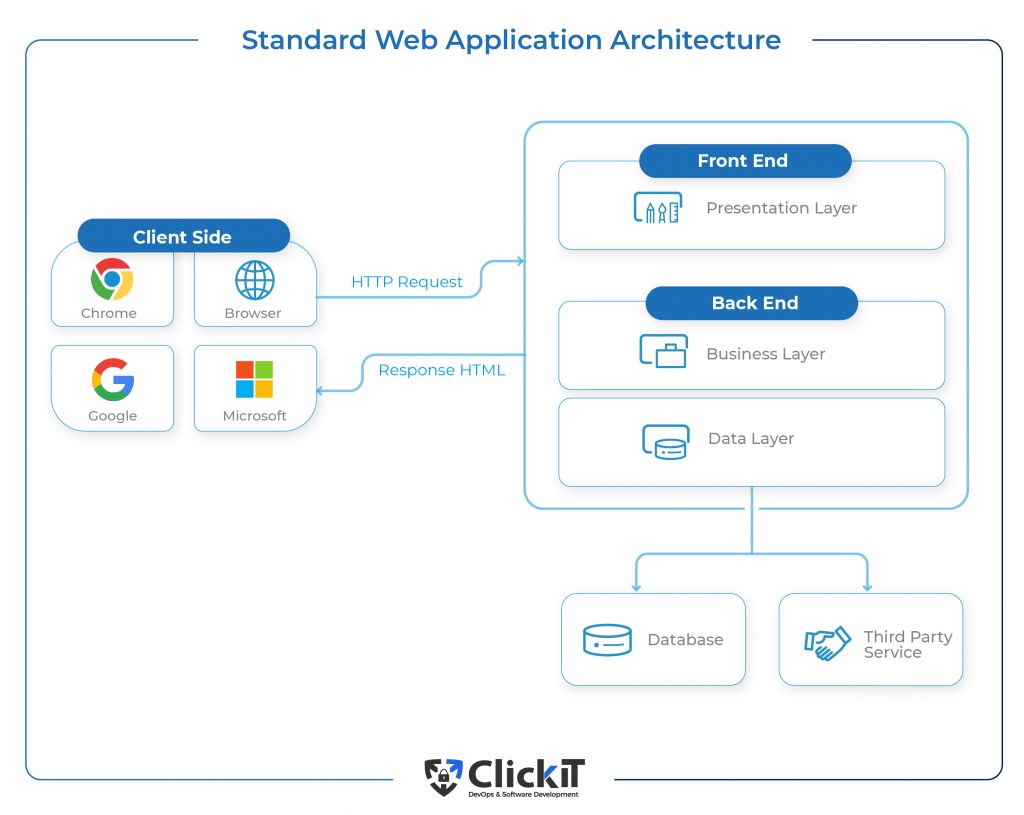
A web application architecture diagram presents a layout with all the software components (databases, applications, and middleware) and how they interact. It defines how the data is delivered through HTTP and ensures that the client-side and backend servers can understand. Moreover, it also ensures that valid data is present in all user requests. It creates and manages records while providing permission-based access and authentication. Choosing the right design defines your company’s growth, reliability and interoperability, and future IT needs. As such, it is important to understand the components comprising the architecture of web apps.
You can also read this blog on Medium
Web Application Architecture Components
Typically, a web application architecture diagram comprises three core components:
1) Web Browser: The browser, client-side, or front-end component is the key component that interacts with the user, receives the input, and manages the presentation logic while controlling user interactions with the application. User inputs are validated as well if required.
2) Web Server: The web server, also known as the backend or server-side component, handles the business logic and processes the user requests by routing the requests to the right component and managing the entire application operations. It can run and oversee requests from a wide variety of clients.
3) Database Server: The database server provides the required data for the application. It handles data-related tasks. In a multi-tiered architecture, database servers can manage business logic with the help of stored procedures.
What is a 3-Tier Architecture?
In a traditional 2-Tier architecture, there are two components: the client side system or the user interface and a backend system, which is usually a database server. The business logic is incorporated into the user interface or the database server. The downside of 2-tier architecture is that the performance decreases with an increased number of users. Moreover, the direct interaction of the database and the user device raises security concerns. Railway reservation systems and content management systems are a couple of applications that are usually built using this architecture.
There are three layers of a 3-Tier architecture:
- Presentation layer / Client Layer
- Application Layer / Business Layer
- Data Layer

In this model, the intermediate servers receive client requests and process them by coordinating with subordinate servers applying the business logic. The communication between the client and the database is managed by the intermediate application layer, enabling clients to access data from different DBMS solutions.
The 3-tier web application architecture diagram is more secure as the client does not directly access the data. Deploying application servers on multiple machines provides higher scalability, better performance, and better re-use. You can scale it horizontally by scaling each item independently. You can abstract the core business from the database server to perform load balancing efficiently. Data integrity is improved as all data goes through the application server, which decides how data should be accessed and by whom. For that reason, a change of management is easy and cost-effective. The client layer can be a thin client, which means hardware costs are reduced. This modular model allows you to modify a single tier without affecting the remaining components.
Layers of Modern Web Application Architecture
Building a layered modern web application architecture diagram helps you identify each component’s role and easily make changes to the corresponding layer without affecting the overall application. It enables you to write, debug, manage, and re-use code easily.
The three layers of a web application architecture diagram:
- Presentation layer / Client Layer
- Application Layer / Business Logic Layer
- Data Layer
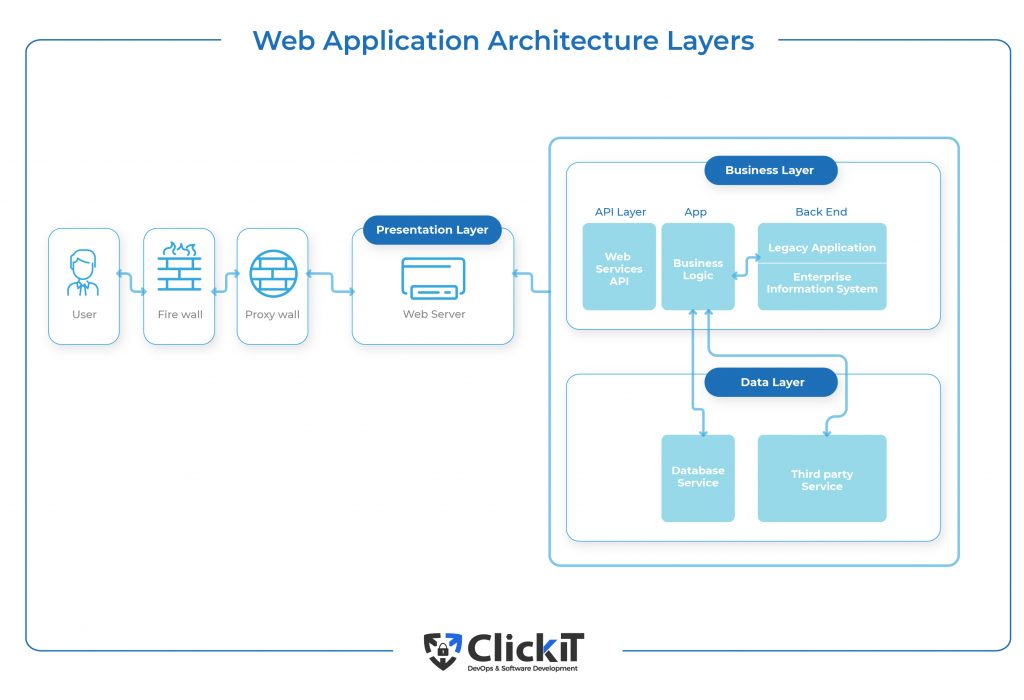
Here is an extra Web Application Architecture diagram of layers for you…

Have you started your application modernization strategy? Read the full blog to find out how.
Application Layer: Web Server
What is a web server? Simply put, a web server runs one or more websites or web apps. The web server uses HyperText Transfer Protocol (HTTP) and other protocols to view user requests via a browser. It processes them by applying business logic and delivering the requested content to the end-user.
A Web Server can be a hardware device or a software program.
- Hardware Web Server: A computer device connected to the internet and contains web server software and web app components such as images, HTML docs, JS files and CSS style sheets.
- Software Web Server: It is software that understands URLs and HTTP protocols. Users can access it via domain names to receive the requested content.
While a static web server delivers the content to the browser as it is, a dynamic web server updates data before delivering it.
Apache is a popular open-source web server from the Apache Software Foundation. It was developed by Robert McCool in C and XML in 1995. Apache is based on a process-driven model wherein every request results in the creation of a new thread. The modular design of Apache allows you to scale individual resources easily. With minimal configuration, you can manage even large traffic. It works on MacOS, Windows, and Linux environments. However, Linux is the most preferred environment for Apache.
While it uses a file system to process static content, dynamic content is processed within the server. Using .htaccess files, you can perform additional configurations to the server settings. Security is good. It offers support via IRC, Stack Overflow, and mailing lists.
NGINX is another popular web server called ‘Engine X.’ Developed by Igor Sysoev in 2004, NGINX quickly became popular. It operates on an event-driven model wherein thousands of requests are processed within a single thread, delivering more with minimal resources. It uses PHP to serve static resources and serves static content 2.5 times faster than Apache. Dynamic content is served via external processes. Regarding interpreting requests, Apache passes the file system location while NGINX passes the URI. This feature extends the NGINX capability as a load balancer, HTTP Cache, and proxy server.
While it supports Unix-based OS, Windows compatibility is limited. You can’t make additional configurations. The smaller codebase offers better security. Dynamic modules are not supported. Along with mailing lists and IRC, Forum is available, too.
NGINX has an edge over Apache as it serves as a web server and a proxy server. The event-driven approach that processes thousands of requests in a single thread offers greater performance, speed and cost-effectiveness.

Presentation Layer: Client-side Component (Front-end)
The client-side component of a web application architecture diagram enables users to interact with the server and the backend service via a browser. The code resides in the browser, receives requests, and presents the user with the required information. This is where UI/UX design, dashboards, notifications, configurational settings, layout, and interactive elements come into the picture.
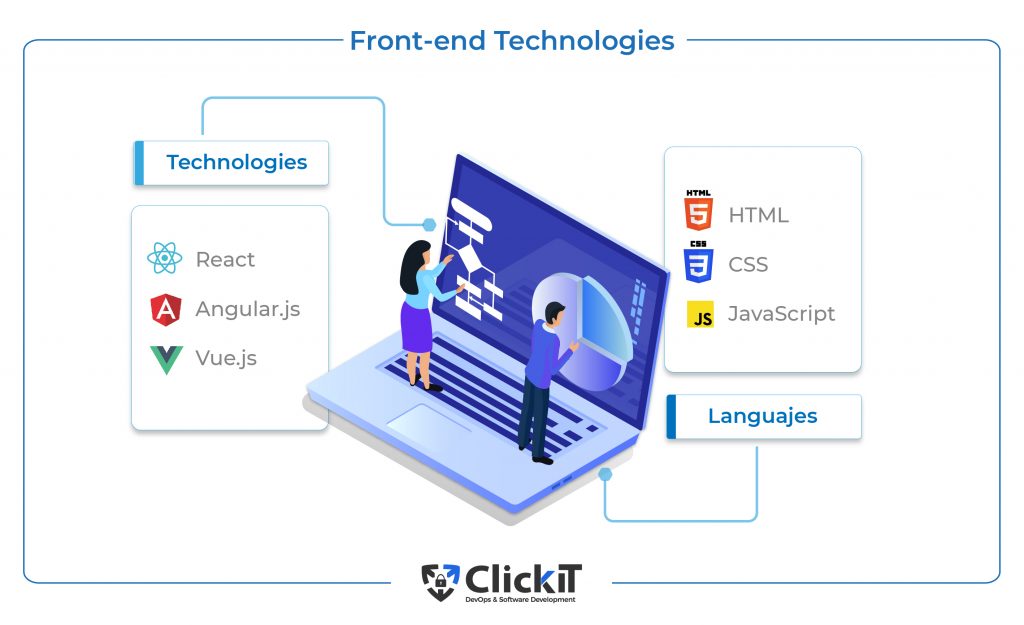
Here are some of the commonly used front-end technologies for web application architecture diagram:

HTML
HTML or Hypertext Markup Language is a popular standard markup language that enables developers to structure web page contents using a series of page elements. Developed by Tim Berners-lee and released in 1993, HTML quickly evolved and became the standard markup language globally.
CSS
CSS or Cascading Style Sheets is a popular style sheet language that lets developers separate website content and layout for sites developed using markup languages. Using CSS, you can define a style for elements and reuse them multiple times. Similarly, you can apply one style across multiple sites. It is simple and easy to learn. You can apply a style for a single element, an entire webpage, or the entire website. It is device-friendly, too.
Browser compatibility and security are two areas that raise a concern. Similarly, different versions of CSS also create confusion. Developers are advised to check the compatibility before making any changes to the design.
JavaScript
JavaScript or JS is the most popular client-side programming language, which has been used by more than 90% of websites recently. It was designed by Brendan Eich of Netscape in 1995. JavaScript uses a simple, easy-to-learn syntax. The language is so popular that every browser uses a JS engine to run JavaScript code on devices. It is easy to insert JS code on any web page, making it highly interoperable. It allows you to create rich interfaces to deliver a better UI/UX experience. Being on the client side, JS reduces the server load as well.
However, developers should be careful about the security as the code is executed on the client side, which hackers can sometimes exploit.
React
React is an open-source JavaScript that has gained popularity in recent years. It was developed by Jordan Walke of Facebook in 2013. React benefits enable developers to easily create high-quality dynamic web applications with minimal code and effort.
ReactJS is easy to learn and use. There is extensive documentation and plenty of handy tools available for developers. The code is reusable. ReactJS uses a virtual DOM, which means concerned elements are updated when a change is made instead of the entire DOM tree being rewritten. It improves efficiency and optimizes memory usage. ReactJS uses a one-way Data flow, meaning changes made to the “child” elements do not affect the “parent” element. The code is easy to test and SEO-friendly.
On the downside, the ReactJS development environment is highly dynamic, so developers should proactively monitor the changes and quickly adapt new skills to leverage React. Moreover, React technologies are improving rapidly. However, the documentation cannot catch up with this pace. A critical area of concern is that ReactJS focuses on the UI part, and you need to depend on other libraries for client-side functionalities.
Vue.js
Vue.js is an open-source JavaScript framework written by Evan You in 2014. This framework enables developers to build web, desktop, and mobile UI interfaces easily. Vue.js comes with handy tools that serve basic programming needs. The tool is lightweight for downloads and installation. It is easy to learn and use. It uses a virtual DOM so that when a user interacts with an element, the browser does not have to render the entire page, only the element. The speed and performance are good. It uses a two-way data binding model, allowing you to track data and update related components more efficiently. The components are reusable. It easily integrates with existing apps. The documentation is concise and well-structured. Community support is good.
While the community support is good, Vue.js is largely adopted by Chinese companies such as Alibaba and Xiaomi. As such, forums and discussions are often done in Chinese, creating a language barrier for English-speaking people. The tool kit suits basic projects but offers limited support for large-scale projects. Its flexibility can pose quality issues on large projects as well. GitLab, Alibaba, and Adobe are popular companies that use Vue.js.
Angular.js
Angular is an open-source web app framework developed by Google in 2016. It is a complete rewrite of the Angular.js framework. As of now, it is one of the most popular front-end development frameworks available in the market.
NGModules is the building block of Angular, offering all functionalities for developing applications such as components, modules, templates, directives, service and dependency injections, routing, etc. It helps developers quickly build prototypes. It uses plain HTML templates. Testing is quick and easy owing to the dependency injection architecture style.
Angular uses two-way data binding, which makes DOM manipulations easy and quick. The CPU-performance enhancing features make it a good choice for large-scale apps. It comes with various plugin tools out of the box. Coming from the IT giant Google, Angular enjoys vibrant community support. The popularity and market value imply that you’ll find highly skilled Angular professionals in the market.
However, the hierarchical structure can sometimes make debugging a challenge. Concepts such as Inversion Of Control, Dependency Lookup, and Dependency Injection require a steep learning curve. You need JavaScript installed on the machine to run Angular. While Two-way data binding is a great feature, it can slow performance on older and legacy devices. Integrating legacy infrastructure with Angular is a concern, too.
If you want to pick the best ones out of these front-end development tools, React and Vue.js are highly recommended. React is a lightweight tool with the best developer functions, enabling you to build quality software quickly.
Vue.js is a view-oriented product that is lightweight, easy to use and comes with a powerful set of developer tools. You just need to load the interface and add JavaScript to get started.
Application Layer: Server-side Component (Back-end)
The server-side component is the key component of the web application architecture diagram that receives user requests, performs business logic, and delivers the required data to the front-end systems. It contains servers, databases, web services, etc.
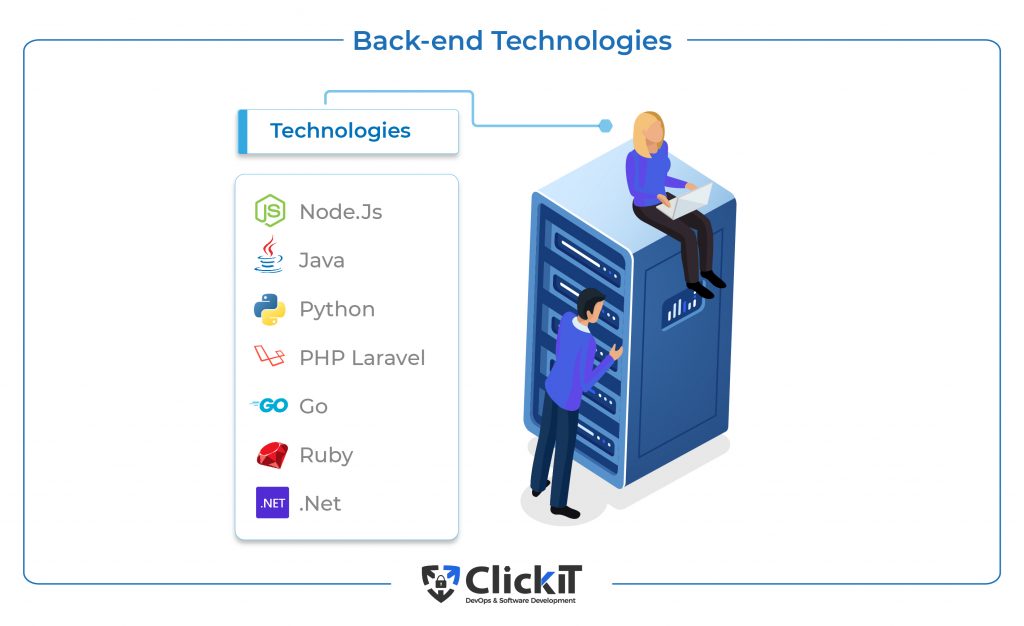
Here are some of the commonly used Server-side technologies:

Node.js
Node.js is an open-source, cross-platform runtime environment developed by Ryan Dahl. It was built on Google Chrome V8 Engine to run network and server-side applications and was released in 2009. Developers use JavaScript to build node.js applications and run them on node.js runtime using Windows, macOS and Linux platforms.
Node.js is highly popular as it offers a rich library of JavaScript modules, enabling developers to build quality applications quickly. Node.js doesn’t buffer data and executes code super fast. It is event-driven, asynchronous, and highly scalable on a single thread. Node.js best suits apps that are data streaming, data-intensive, I/O bound, and JSON-API based. Paypal, Uber, eBay, and GoDaddy are some popular applications that Node.js powers. It doesn’t suit apps that are CPU-intensive.
Java
Java is one of the most popular and effective programming languages ever. Written by James Gosling in 1995, Java is an object-oriented and class-based programming language that enables developers to write code and run it on any platform using a Java virtual machine (JVM) environment. It means you don’t need Java on the target machine. The language is easy to learn, code, compile, and debug. Being platform-agnostic, Java programs are cost-effective to build and run. Leveraging OOPS concepts, you can reuse objects in other programs. It doesn’t work with explicit pointers, so unauthorized memory access is avoided. It supports multi-threading, portability, automatic garbage collection, distributed networking, etc.
On the downside, Java requires significant memory space. Owing to the JVM abstraction, the programs run slower as well. There is no backup, either. The UX/UI is not attractive. However, the benefits of developing server-side components of the web application architecture diagram in Java outweigh the drawbacks.
Python
Python is an open-source high-level programming language written by Guido Van Rossum and released in 1991. Today, it is a fast-growing and popular programming language and a strong alternative for building web app architecture in Java. It is simple to learn and develop and rich in features. This dynamically typed language is highly flexible and suitable for small and large web application projects and a variety of segments such as mobile apps, video games, AI programming, etc. It allows you to do more with less code, so you can quickly build and test prototypes that increase productivity. Python offers an extensive library that contains code for almost every type of program. With its vibrant community support always available.
However, compared with modern languages, Python is slower. Threading issues are another concern. Python is not native to mobile apps. Google, Spotify, Instagram, and Facebook are popular IT giants that use Python.
Read our blog about Node.js vs Python and learn which one is better.
PHP Laravel
PHP Laravel is a PHP framework that helps developers easily build custom web apps. It is an open-source framework that is quite popular among other PHP frameworks. PHP Laravel is an MVC (Model, View and Controller)-based framework.
Laravel syntax is elegant and expressive. With extensive built-in functions and structures, developers can easily write code and deploy apps faster. It improves performance and speed. Documentation is good. An important advantage of PHP Laravel is its automated testing feature that helps you to test and debug errors in the initial stage. Automatic tasks and scheduling are available, too. Object Relational Mapping support is elegant. PHP Laravel offers cross-site request forgery tokens that offer security. It is scalable and cost-effective.
However, product upgrades can create problems at times. The Laravel Composer can be improved. Community support is not so great since it’s a relatively new product. PHP Laravel best suits medium and small organizations.
Who can know PHP framework implementation better than an experienced engineer? Read our guide on how to hire a PHP developer.
Go
Go Programming language comes from the IT giant Google, which gives it considerable strength in the first place. It was written by Robert Griesemer, Ken Thompson, and Rob Pike in 2009. Go is also known as Golang. It is similar to the C language and is easy to learn and build. With no virtual runtimes, Go code compiles faster and produces smaller binary. It uses static typing and interface types. The standard library offers a range of built-in functions along with testing support. Garbage collection is available. Concurrent programming is easy compared to other languages.
On the downside, the library support is not adequate. The community support is not receptive on some occasions. Implicit interfaces can be challenging to manage. Without generics, the reuse of code is not easy.
.NET
.NET is a software development framework developed by Microsoft and released in 2001 for desktop and web applications. Coming from the IT giant Microsoft,. NET quickly became popular for developing a variety of software products.
.NET comes in 3 flavors:
- .NET Framework: It is the first product that was specific for Windows platform
- .NET Core: The .NET Core was released in 2016 as a cross-platform solution to accommodate macOS and Linux platforms.
- Xamarin: Xamarin was not developed by Microsoft but was acquired by the company in 2016. Xamarin extends the .NET platform to support native mobile application development.
.NET Standard is a single base class library for .NET Framework, .NET Core, and Xamarin implementations.
.NET is an Object Oriented Programming (OOP) model and uses a modular structure that enables developers to break down code into smaller pieces and seamlessly build and manage software products using CI/CD pipelines. It offers a robust yet simple caching system that improves speed and performance. Automatic monitoring in ASP.NET is an added advantage. The Visual Studio IDE is a single IDE that helps developers monitor and manage entire development operations from a single pane. Being language-agnostic and platform-agnostic, it allows you to use a variety of development environments. Deployment and management of code is flexible and easy. .NET comes with extensive documentation and community support.
However, object-relational support is limited. Memory leaks are a concern that needs careful attention while coding apps. Being heavily dependent on Microsoft results in vendor lock-in and higher licensing costs. .NET best suits enterprise products that require high scalability and cross-platform solutions.
Ruby
Ruby is a popular programming language developed by Yukihiro Matsumoto of Japan in 1995. Time efficiency is one of Ruby’s biggest advantages. Combined with the Rails framework, it allows developers to build and deploy apps quickly. The tool offers an extensive library and helpful tools. It comes with built-in security to mitigate risks related to SQL injections, cross-site scripting software (XSS), and cross-site request forged (CSRF). Ruby has a supportive community and good documentation.
While developers can quickly build applications, the speed of the applications is a concern. That said, this problem mainly affects large-scale apps. Small and medium-sized organizations don’t have any issues in this field.
Ruby is not as popular as Java or Python. For this reason, it is not easy to find quality professionals for this segment. Airbnb, GitHub, Bloomberg, and Etsy are popular companies that use Ruby.
Among the server-side development tools, Node.js and Python are highly recommended. Node.js is an easy-to-learn, lightweight, developer-friendly, highly scalable, and extensible cross-platform solution. Python uses simple syntax, focuses on natural language, and makes it easy to write and execute code faster. The community is also very supportive.
Read our blog about the best programming languages.
Application Layer: Application Programming Interface (API)
Application Programming Interface (API) is not a technology- it’s a concept that enables developers to access specific data and functions of software. Simply put, it is a mediator that allows apps to communicate with each other. It comprises protocols, tools, and subroutine definitions required to build apps.
For instance, when you sign in to an application, the app calls the API to retrieve your account details and credentials. The application will contact the corresponding servers to receive this information and return this data to the user app. A web API is an API available over the web via HTTP protocol. It can be built using technologies such as .NET and Java.
With APIs, developers don’t have to create everything from scratch but use existing functions exposed as an API to increase productivity and gain faster time to market. By reducing development efforts, APIs significantly reduce development costs. It also improves collaboration and connectivity across the ecosystem while enhancing customer experience.
There are different types of APIs
- RESTful API: Representational State Transfer API in lightweight JSON format. It is highly scalable, dependable and delivers fast performance, making it the most popular API.
- SOAP: Simple Object Access Protocol uses XML for data transmission. It requires more bandwidth and advanced security
- XML-RPC: Extensible Markup Language – Remote Procedure Calls use specific XML format for data transmission
- JSON-RPC: It uses JSON format for data transmission
Application Layer: Server Instance / Cloud Instance
Servers or cloud instances are important to a web application architecture diagram. A cloud instance is a virtual server instance built, delivered, and hosted using a public or a private cloud and is accessible over the Internet. It works as a physical server that seamlessly moves across multiple devices or deploys multiple instances on a single server. As such, it is highly dynamic, scalable and cost-effective. You can automatically replace servers without application downtime. You can easily deploy and manage web applications in any environment using cloud instances.
Read our blog on How to Build an App Like Instagram.
Data Layer: Database
A database is a key component of a web application that stores and manages information for a web app. Using a function, you can search, filter and sort information based on user request and present the required info to the end user. They allow role-based access to maintain data integrity.
When choosing a database for your architecture of a web app, the size, speed, scalability, and structure are the four aspects that require your consideration. For structured data, SQL-based databases are a good choice. it suits financial apps wherein data integrity is a key requirement.
To handle unstructured data, NoSQL is a good option. It suits apps wherein the nature of incoming data is not predictable. Key Value databases associate each value with a key and suit databases that store user profiles, reviews, blog comments, etc. For analytics, Wide Column databases are a good choice.
Read our blog on the best programming languages to develop your application.
Advanced and Scalable Web Application Architecture
The web app architecture is evolving. As such, organizations should proactively monitor these changes and realign the architecture accordingly. Here are a few trends to check out:
Caching System
Caching system is a local data store that facilitates quick access to data for an application server instead of contacting the database every time. In a traditional setup, data is stored in a database. When a user makes a request, the app server requests that data from the database and presents it to the user. When the same data is requested again, the server should repeat the same process, which is repetitive and time-consuming. By storing this information in a temporary cache memory, apps can quickly present data to users.
Caching system can be designed in 4 models:
- Application Server Cache: In-memory cache alongside the application server (For apps that have a single node)
- Global Cache: All the nodes access a single cache space
- Distributed Cache: Cache is distributed across nodes wherein a consistent hashing function is used to route the request to the required data.
- Content Delivery Network (CDN): It delivers large amounts of static data.
Caching Tools
Redis and Memcached are the two most popular caching systems with similar features. However, Redis offers a rich set of tools, making it applicable for performing various tasks. On the other hand, Memcached is simple and easy to use.
The Caching system from AWS is called AWS ElastiCache. This web service enables administrators to scale and manage in-memory data store services in the cloud. AWS also offers a fully-managed Redis-compatible in-memory data store called the Amazon ElastiCache for Redis and a fully-managed Memcached-compatible in-memory data store service called the Amazon ElastiCache for Memcached.
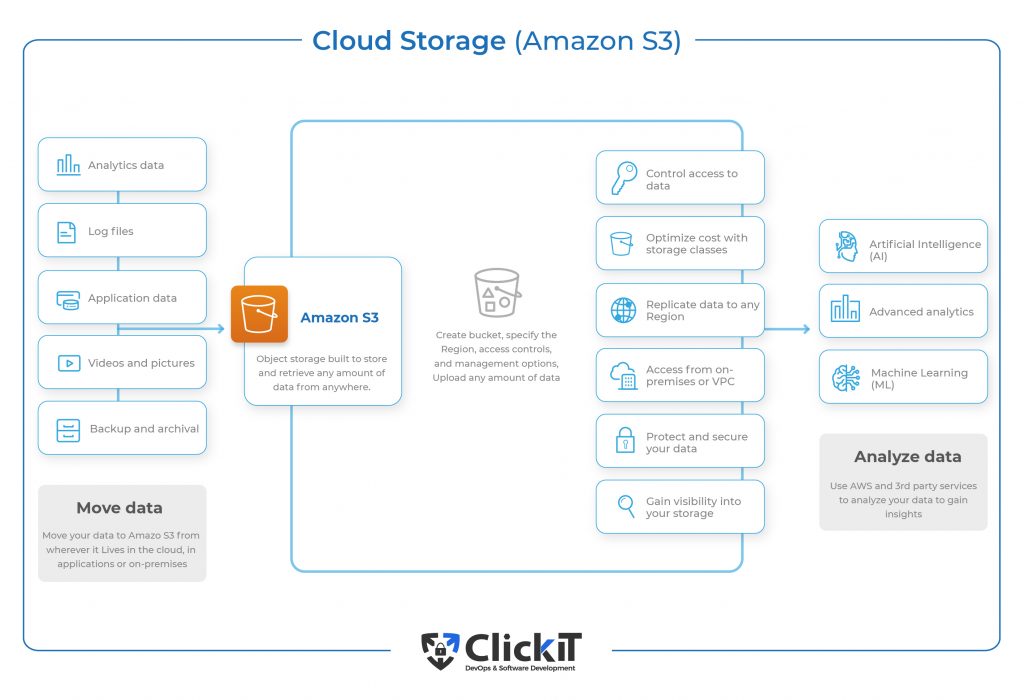
Cloud Storage (Amazon S3)
In a web application architecture, cloud storage is an obvious requirement. Cloud storage is about storing the data in the cloud and accessing it over the Internet. A cloud service provider provides the storage infrastructure on a pay-per-use subscription model.
As AWS is the most popular cloud service provider, Amazon S3 is the most popular cloud storage solution in web application architecture and environments across the globe. Amazon Simple Storage Service (S3) is a flexible, cost-effective, durable, secure cloud storage service that offers high availability and scalability.

In AWS, a cloud storage unit is called a “bucket” in which objects are stored. When a bucket is created, it is deployed in the region specified by the user. Once the deployment is done and objects are added to the bucket, the user can choose the storage class type along with features such as versioning control, lifecycle policies, bucket policy, etc. AWS manages the lifecycle management for objects, including IAM policy and data protection.
Azure Cloud Storage is another popular cloud storage service offered by Microsoft Azure. The best thing about Azure storage is the high availability of 99.95% uptime and high security. The price of $0.18 per GB/month is highly cost-effective. Azure has a comprehensive stack of administrative access and developer tools that helps organizations seamlessly coordinate across entire business operations.
Google Cloud Storage is a cloud storage offering from Google with a price tag of $0.02 per GB per month. It is available in multiple regions, offers high durability, and easily integrates with other Google services. The tool comes with good documentation.
CDN (CloudFront)
A Content Delivery Network (CDN) is a server network installed in various geolocations to deliver content faster and better to users. Instead of contacting the central server, the users’ request is routed to a CDN server that stores a cached version of the content. As such, site speed and performance increase and decrease packet loss. The server load is decreased. It also enables the segmentation of the audience and advanced web security.
CloudFront is a popular CDN service for web application architecture diagrams. It acts as a distributed cache to deliver higher speed, low latency and better customer experience. Considering AWS’s global presence, CloudFront gives users a wider range of geo-locations. CloudFront integrates well with other AWS services, such as Amazon EC2, AWS Lambda, Amazon CloudWatch, Amazon S3, etc, to make your job easier. It is flexible, easy to set up, and offers high scalability. It also features elastic services and analytics. You can control access to the content as well.
Azure CDN is a popular content delivery network from the Microsoft Azure cloud platform that is easy to configure and use and offers low latency.
Google’s content delivery network is called Cloud CDN. It leverages the globally distributed edge servers to cache content at the usage location to deliver content at high speeds.
CloudFlare is another popular CDN service. Though CloudFlare primarily offers robust DNS services and is not a traditional content delivery network, it acts as a reverse proxy to route traffic through its global network of data centers.
Load Balancer
As the name says, the load balancer is a service that balances traffic loads by distributing them across different servers based on the availability of predefined policies. When a user request is received in the load balancer, it retrieves the server’s health in terms of availability and scalability and routes the request to the best server. A load balancer can be a hardware component or a software program.
Load balancing can be done in two ways
1) TCP/IP level Load Balancing: Load balancing based on the DNS
2) App-level Load Balancing: Load balancing based on application load
Load balancer tools:
The original elastic load balancer in AWS is the AWS Classic Load Balancer. It works in the TCP layer (Layer 4) and the Application Layer (Layer 7). However, it forwards traffic only on one port per instance.
Another great LB is AWS Application Load Balancer, which works at the Application Layer (HTTP) and can forward traffic on multiple ports per instance. It also serves multiple domain names.
Multiple Servers
In a traditional web architecture, you’ll see a web server and a database. The web server listens to client requests and contacts the database to provide the required information or process the business logic. When concurrent users increase, the web server will run out of resources. Even though upgrading the server configuration helps for a while, it provides limited capabilities and causes a single point of failure. Deploying multiple servers is a good choice to create a highly scalable web architecture.
While designing the multi-server architecture, organizations can connect multiple OS deployment servers to a single database or multiple databases. However, it is important to keep them replicated with appropriate content. Replication can be scheduled at specified times.
Message Queues
A message queue is a buffer that stores messages asynchronously and facilitates communication between different services in a web application. In today’s microservices environment, software is developed in smaller, modular, and independent building blocks that communicate with each other using RESTful APIs. Communication between these blocks is coordinated using message queues. Software components connect to the end of these message queues to send, receive, and process messages. Message queues provide granular scalability, simplify decoupling processes, and increase reliability and performance.
Amazon Simple Queue Service (SQS) is a fully managed publish/subscribe (pub/sub) messaging queue service offered by Amazon. Users can access the messages via any programming language using the web services API provided by AWS SQS. Messaging is processed asynchronously, meaning messages wait in a queue, and apps can access them later.
Amazon SQS uses two types of Queues:
- First-in First-Out (FIFO): The message strings are processed in the same order sent. It is helpful for operations wherein the order of process is critical.
- Standard Queues: The message string remains the same, but the order might change. It is helpful for tasks wherein messages are distributed to various nodes.
AWS SQS supports 300 messages per second. Each message can be customized. You can retain messages for extended periods between 1 minute and 14 days. The ability to decouple app components helps to achieve high performance. It eliminates administrative overhead while keeping data sensitive. The compatibility with other AWS products helps you to integrate it with existing infrastructure easily.
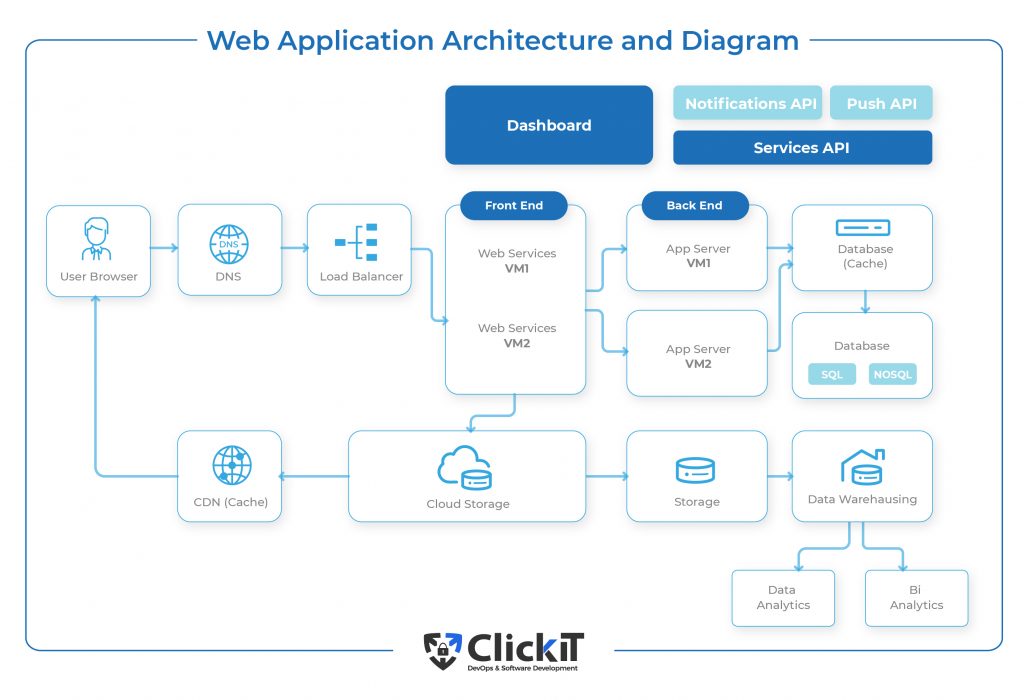
Web Application Architecture Diagram
Over here, you can analyze the process from start to end with the help of a Web Application Architecture Diagram. It is important to consider the elements and resources that would take action on the flow, such as the API, cloud storage, technologies, and databases.

Types of Web Application Architecture
The architecture of web applications can be classified into different categories based on the software development and deployment patterns.
Monolithic Architecture
A monolithic architecture is a traditional software development model —also known as web development architecture— wherein the entire software is developed as a single piece of code going through the traditional waterfall model. It means all the components are interdependent and interconnected; every component is required to run the application. To change or update a specific feature, you need to change the entire code to be rewritten and compiled.
As monolithic architecture treats the entire code as a single program, building a new project, applying frameworks, scripts, and templates, and testing it becomes simple and easy. Deployment is easy as well. However, as the code grows, it becomes difficult to manage or make updates; for even a small change, you must go through the entire process of your web development architecture. As each element is interdependent, scaling the application is complex. Moreover, it is unreliable, as a single point of failure can bring down the application.
The monolithic architecture will serve the purpose when you want to build a lightweight application and are on a tight budget. However, it makes sense to use a monolithic model when your development team is working from a single location and not spread remotely.
Microservices Architecture
Microservices architecture solves several challenges that are encountered in a monolithic environment. In a microservice architecture, the code is developed as loosely coupled, independent services that communicate via RESTful APIs. Each microservice contains its own database and operates a specific business logic, so you can easily develop and deploy independent services.
Since it’s loosely coupled, microservice architecture provides the flexibility to update/modify and scale independent services. Development becomes easy and efficient, and continuous delivery is enabled. Developers can quickly adapt to innovation. For highly scalable and complex applications, microservices is a good choice.
However, deploying multiple services with runtime instances is a challenge. When the number of services grows, the complexity of managing them grows, too. Moreover, microservices apps share partition databases. It means you should ensure consistency across multiple databases affected by the transaction.
Learn more about microservices vs monolith on our blog.
Containers
Container technology is the best option when it comes to deploying microservices. A container encapsulates a lightweight runtime environment for an application that can run on a physical or a virtual machine. As such, applications run consistently from the developer’s device to the production environment. By abstracting execution at the OS level, containerization allows you to run multiple containers inside a single OS instance. While it reduces overhead and processing power, it increases the efficiency as well.
Containerization enables developers to add multiple app components in a single VM environment instead of segregating code into different VMs, thereby gaining more application processing power. With its lightweight nature, containers run quickly. They are flexible, reliable, and best suited to policy-based microservices environments.
Docker is the most popular containerization technology that offers a comprehensive ecosystem for containerization technologies. It offers greater performance, easy-to-use technology and large community support.
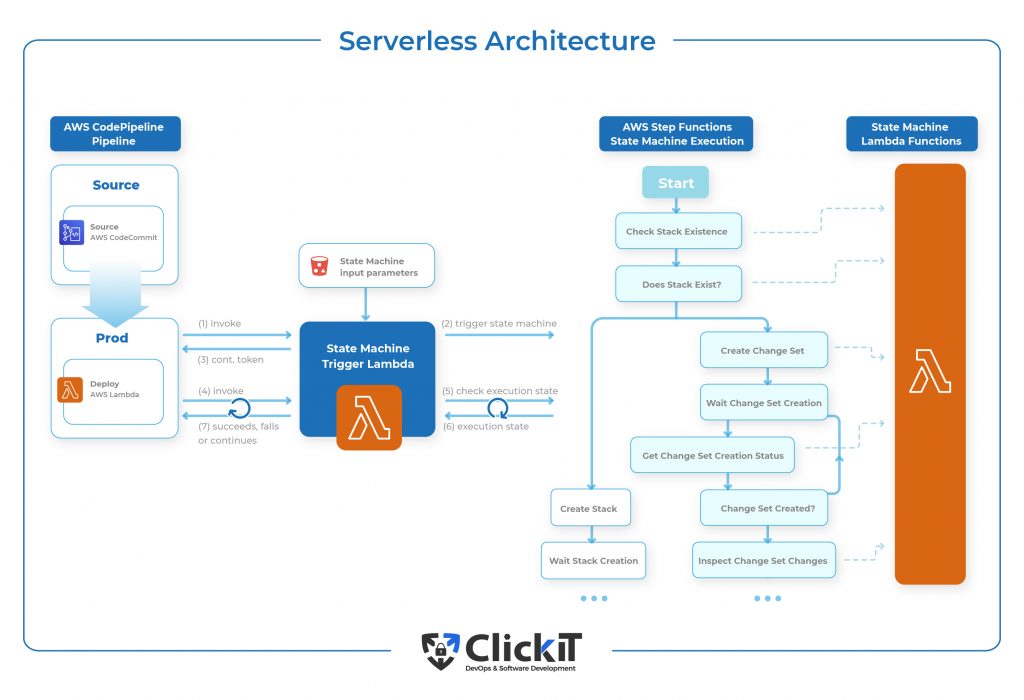
Serverless Architecture
Serverless architecture is a model for developing software applications. In this structure, an infrastructure service provider manages the underlying infrastructure’s provisioning. It means you only pay for the infrastructure when it’s in use and not for the idle CPU time or unused space. Serverless computing lowers costs as resources are only used when the application is in execution. The cloud provider handles the scaling tasks. Moreover, the backend code gets simplified. It reduces development efforts, costs and brings faster time to market.
Multimedia processing, live streaming, chatbots, CI Pipelines, IoT sensor messages, etc. are some of the use cases for serverless computing.
In a microservices architecture, you can perform serverless computing using AWS Lambda, API Gateway, and API Step Functions.

AWS Lambda
AWS Lambda is a serverless computing service offered by Amazon. Launched in 2014, Lambda offers an execution environment for functions written in languages such as Python, C#, Java, Node.js, etc. It automatically provisions and removes servers as per the traffic requirements. You don’t have to upload the entire app, only the required functions, then trigger it to run the service. Lambda offers ease of execution, improved app resilience, and a cost-effective solution. On the downside, there is no control over the environment.
API Gateway
An API Gateway is an API management tool that enables you to create, publish, secure, and manage HTTP, WebSocket, and REST APIs. Acting as a reverse proxy, an API Gateway receives various API calls, performs service aggregation to fulfill those calls, and delivers the result. API Gateways help you protect your APIs, run analytics tools on APIs, connect a billing service, manage older and deleted APIs, etc. In a serverless environment, resources are provisioned based on the API calls. API Gateway helps you to deploy and manage serverless functions.
AWS Step Functions
AWS Step Functions is an AWS visual workflow tool that enables developers to break a process into several steps. Automation of IT processes, building distributed apps, and machine learning pipelines becomes easy with this low-code service. You can quickly build and deploy reliable and highly scalable apps and manage stateful and fault-tolerant workflows with less integration code.
Read our slideshow for an overview of the types of architecture.
Web Application Architecture Best Practices
Here are some best practices for designing a grand web application architecture diagram.

Scalable Web Server
A scalable web server is critical to delivering consistent app performance regardless of the number of concurrent users, location, and time. There are three types of scaling options: horizontal, vertical, and diagonal. While vertical scaling is about upgrading/downgrading the device configuration, horizontal scaling is about increasing/decreasing the number of devices. Diagonal scaling is about combining both models. Choosing a horizontal scaling model is recommended as you will not be limited by configuration or number of servers. Moreover, you can mix vertical scaling where applicable.
Adapt the Cloud with Elastic Infrastructure
With hybrid and multi-cloud environments increasingly becoming popular, adapting to the cloud and proactively provisioning resources is key to delivering high-performing web apps. Elastic infrastructure comes with preconfigured network systems, VM servers, storage, and compute resources, allowing the environment to be easily managed with self-service portals. It gives the flexibility to quickly adapt to changing market needs and customer expectations.
Immutable Infrastructure
Simply put, Immutable infrastructure cannot be changed once deployed. It enables administrators to provision resources using code automatically. When servers are to be updated or modified, they are automatically replaced by newer ones.
Configurational drift is a big challenge in mutable infrastructure. Scaling and debugging issues while replicating the production environment adds to this challenge. Immutable infrastructure uses a validated and version-controlled image to provision new servers for every deployment. So, the previous state of the server is not a concern. You can test servers before deploying them. It eliminates configurational drifts and allows horizontal scaling while offering simple rollback and recovery with consistent staging environments.
Microservice and Serverless Approach
Microservice and serverless computing are both critical to web application development. However, the difference is that microservice architecture offers a long-term solution with high scalability, while serverless computing offers code efficiency. Serverless functions run only when they are triggered.
By combining both models, you can gain the best of both worlds. You can use AWS Step Functions to assign triggers to combine several functions into a service and assign triggers to them. With event-triggered microservices, you can build a combined system to gain code efficiency, long-term stability, cost-effectiveness, and scalability.

Multi-tenant Architecture
Web applications are now being delivered as SaaS applications. There are two models to deploy SaaS apps: single tenant vs multi tenant architecture.
- Single-Tenant Architecture: A single standalone environment is created for each organization comprising the infrastructure, software, and hardware ecosystem
- Multi-tenant Architecture: A single cloud environment with fully centralized and logically isolated services is shared by multiple organizations.
For web apps, using a multi-tenant architecture offers multiple benefits. Organizations can manage a single-user code base, reducing overhead and code conflict issues. It also reduces server infrastructure costs through economies of scale. Along with reduced development efforts, it also brings faster time to market.
Python/Node.js + React + AWS is the new trend in building SaaS web apps.
Secure the Architecture with HIPAA, PCI, and SOC2 Guidelines
Building a secure architecture is a minimal requirement for any organization. Applying security protocols and policies not only secures your data and environment but it also helps you easily manage audit tasks and comply with government regulations.
- HIPAA: The Health Insurance Portability and Accountability Act (HIPAA) is an important requirement that health organizations comply with. It helps in reducing healthcare fraud while securing private health information.
- PCI DSS: The Payment Card Industry Data Security Standard (PCI DSS) defines a set of procedures and policies for financial organizations that deal with customers’ sensitive financial data.
- SOC 2: The SOC 2 auditing procedure is key to ensuring that the cloud service provider securely manages your data. While organizations don’t have to comply with SOC 2 guidelines, following them to secure customer data is good. SOC 2 guidelines define the five trust service principles based on customer data management.
- Availability
- Security
- Processing Integrity
- Confidentiality
- Privacy
Automate Your Code Deployments in a DevOps CI/CD Environment
Deployment automation is about easily automating the process of code movement between testing and production environments. It enables developers to quickly and frequently deploy code to production without human intervention. AWS offers a fully managed deployment service in the form of AWS CodeDeploy. It enables you to deploy code automatically to various environments such as AWS Lambda, AWS Fargate, Amazon EC2, or on-premise.
Deployment Automation is a part of the DevOps Continuous Integration / Continuous Deployment pipeline. It consists of three important phases: build, test, and deploy. When the code is written, it is automatically tested and added to the central repository. These changes are validated and added to the application. Automating testing runs various tests at different levels to ensure the code is error-free. Then, the code is automatically deployed to production.
Build your web architecture with Infrastructure as Code Tools
Infrastructure as Code (IaC) is a method of automatically provisioning the infrastructure using code. It helps you treat servers, networks, databases, and other IT resources as software and manage them using config files. As such, you can spin up resources instantly on-demand, manage configuration consistency, and eliminate configuration drifts while increasing software development efficiency. It reduces software development costs as well. Terraform and AWS CloudFormation are two most popular IaC tools.
This blog is available on our DZone profile

Web Application Architecture Conclusion
In today’s highly competitive software world, creating quality products and services is not enough to gain customers’ trust. How you deliver the products and services to your customers matters the most. Web applications help you to do so. As such, organizations must create and deploy highly optimized web apps that cost-effectively deliver speed, performance, and superior customer UI/UX experience. Designing the right web app architecture is crucial here.
Also read: How to Build a Fintech App
Web Application Architecture FAQ
It would help if you chose the model of web applications based on the number of databases and servers used in the application. There are three popular models:
One database and one web server
One Database and multiple web servers
Multiple databases and multiple web servers
The web application architecture diagram talks about the high-level components of the application and how they interact with each other, while web application design talks about the code level design and how each service or function interacts with other components of the application.
MVC stands for Model-View-Controller. The MVC architecture splits the app logic into three components based on the functionality.
Model: Data storage model
View: Components that the user can view
Controller: Intermediate component between the model and view components








